May 15th, 2007 by Steve
You may have seen old style arcade games such as Asteroids on we pages and wondered how to put one on your site. It’s easy, and free! Some of them can be found on our MySpace codes and tweaks site: myspace.xanadu-fx.com/games/
If you’re putting the code on a MySpace page, just follow the instructions on that page. If you want to put the game on a regular web page, copy the code from that page, then paste it into the place you want it. The code is set to display the game at 300×200 resolution, but these values can be increased. Just be sure the 3 to 2 ratio stays the same. For instance, the size could be WIDTH=450 HEIGHT=300, 600×400, or even 750×500. Any larger than 750 width could cause problems for visitors to your site if their display resolution is set for 800×600, so I would not recommend using anything above the 750×500 resolution. Also, if the code is not for use on MySpace, use only the embed tag so the code will look something like the following:
<EMBED src="http://www.neave.com/games/asteroids/asteroids.swf" menu="false" quality="high" WIDTH=450 HEIGHT=300 TYPE="application/x-shockwave-flash" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer/">
Here’s a look at Asteroids using width=375 and height=250:
Posted in , , | 15 Comments »
May 8th, 2007 by Steve
Posted in , | 7 Comments »
April 26th, 2007 by Steve
Here are a few things you can do in Photoshop with text on a wood background. First, create a new document and fill with the wood texture of your choice. Next, add your text or logo using black text (I used the typeface Comic Sans).

One thing you can do is use an inner bevel to give it a carved or engraved sort of look:

To make it look branded or burnt, add a dark outer glow:

Or, if you want to go for a more carved look, use an inner bevel with the text layer set to “multiply” so that the wood background shows inside your text:

Posted in | 15 Comments »
April 23rd, 2007 by Steve
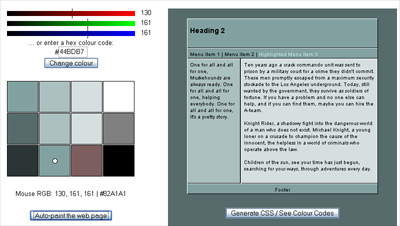
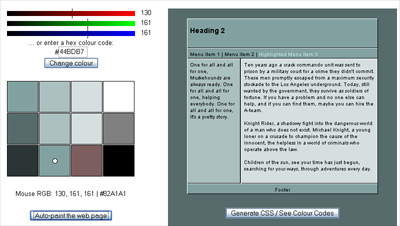
Trying to come up with a color scheme in a hurry? There are several free online tools that let you enter a color in RGB or HEX or use slidebars, then give you complimentary and harmonious schemes. Color Schemer Online is worth a look. Just enter RGB or HEX value and generate a scheme:

Also worth noting is the “Technicolor” tool, found at themaninblue.com as well as ElvanOnline, which can be found here. Here’s a screen shot from the Technicolor tool:

Posted in , | 8 Comments »
April 20th, 2007 by Steve
This article describes a quick way to create graffiti on a brick wall using Photoshop. If you are going to use text, you may want to use a font that resembles graffiti. Several free ones can be found on dafont.com. For best results, choose one that is somewhat thick.
Start a new document, with a background 50% gray (or whatever color you want your brick wall to be) in color. Add another layer and write your text (in the example I used a font size of 60 px) or draw your artwork in black.

Next up, 4 layer styles. First, add a gradient overlay (blend mode normal). The one in the example is the preset Yellow, Violet set at an angle of 97.
Second style – add a black 2 pixel stroke (position=outside). You’ll have something like this:

Third style – add an outer glow (default light color or white): Under elements, size set at 8px, Under quality, range set at 10%. Blend mode is normal. Depending on you font size, you may want to try other values.
The fourth style in inner shadow. Blend mode should be set to difference, the angle around -72 degrees, with global light checked. Set distance to 2px, and size to 3px. You’ll have something like this:

If you want to try other gradient overlays, now is the time. Once you like the way your creation looks, make a blank layer and merge it with the layer you just created the artwork on. This flattens the styles. (I sprayed a little faded brush around for the heck of it)
With the new layer selected, find filter-texture-texturizer in the menu. Set the texture for brick, 175%, relief at 6 and click OK.
Click the first layer (50% gray) and go to the texturizer again, but this time change the relief to 8.

You’re done!
Posted in | 15 Comments »
April 17th, 2007 by Steve
This site will have graphics and web design tips, tutorials, along with free files and templates. These will be useful for building web sites or for using graphics applications like Photoshop, Fireworks, Flash, Bryce 3D, Swishmax, Dreamweaver and even MySpace. Eventually sections for Drupal, WordPress, Livejournal and other related Content Management or blog applications will be included.
The first freebies are online! Check out the free MySpace codes and layouts here. Also, several dozen seamless textures are online in the tiles subdirectory of xanadu-fx.com. Use these anywhere a seamless texture would be used. They can be used as backgrounds in web pages (including MySpace), backgrounds on Windows desktops, or even as materials in 3D software such as 3DS Max, Bryce 3D, trueSpace, or Blender. Also, these images can be used as textures in maps for computer games such as Unreal, Counter-Strike or any other programs that have the ability to import images.
TIP: Use Photoshop or free image editors such as IrfanView to change the hue, saturation, contrast, brightness or other qualities to fit your needs.
Posted in , | 1 Comment »